React JS adalah framework yang menggunakan runtime NodeJS untuk mengembangkan frontend application. React JS sangat cocok digunakan untuk membuat landing page, static page, hingga progressive web apps.
Dalam panduan ini, kami akan menjelaskan langkah-langkah untuk melakukan deploy aplikasi React JS hasil build ke hosting cPanel Natanetwork. Panduan ini khusus membahas deployment aplikasi React JS.
Prasyarat
- Akses ke cPanel
Pastikan Anda memiliki akun hosting dengan akses cPanel. - React JS Project
Pastikan Anda sudah memiliki project React JS yang siap untuk dideploy. - Node.js dan npm
Pastikan pada pc atau laptop kamu mendukung Node.js.
Langkah-langkah Deploy React JS
Siapkan file package.json
File package.json yang ada pada project kamu perlu diperbarui supaya dapat berjalan pada domain kamu pada cpanel, ubah homepage menjadi domain yang kamu miliki, berikut adalah contoh file sesudah diperbarui:
{
"name": "reactjs",
"version": "0.1.0",
"homepage": "https://reactjs.natanet.my.id/",
"private": true,
"dependencies": {
"cra-template": "1.2.0",
"react": "^19.0.0",
"react-dom": "^19.0.0",
"react-scripts": "5.0.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"web-vitals": "^4.2.4"
}
}Build Project React JS
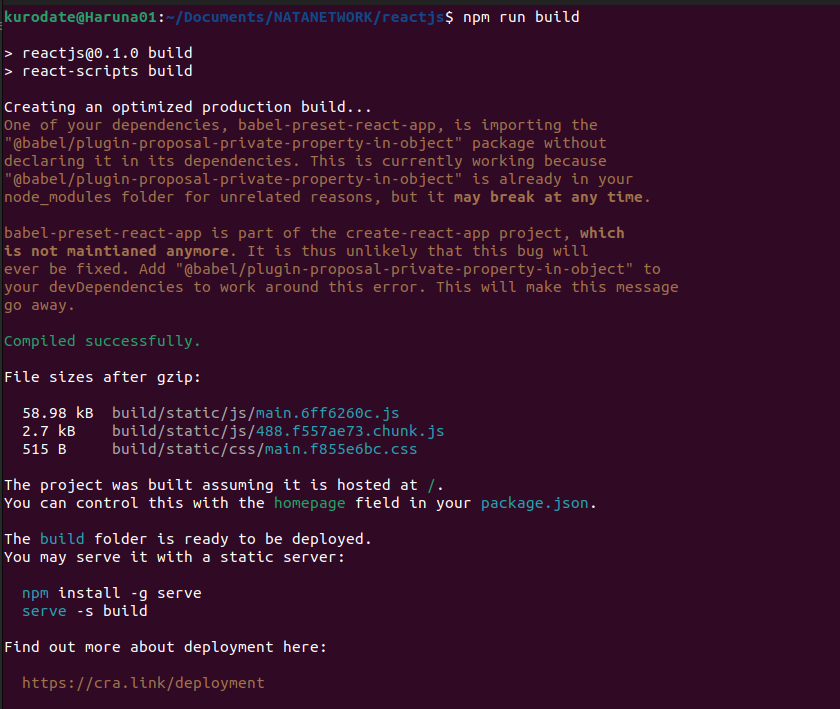
Sebelum mengunggah project ke hosting, Anda perlu build project untuk produksi.
npm run build
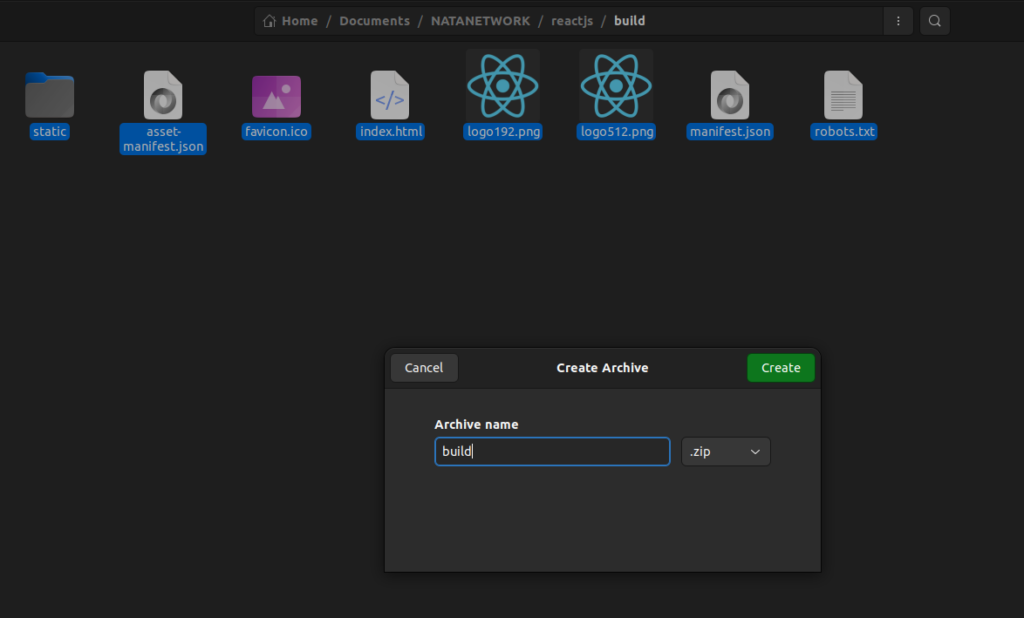
Compress File project
Silahkan masuk ke folder build pada project React JS kamu dan konpress hasil build tersebut kedalam zip untuk di upload ke hosting !

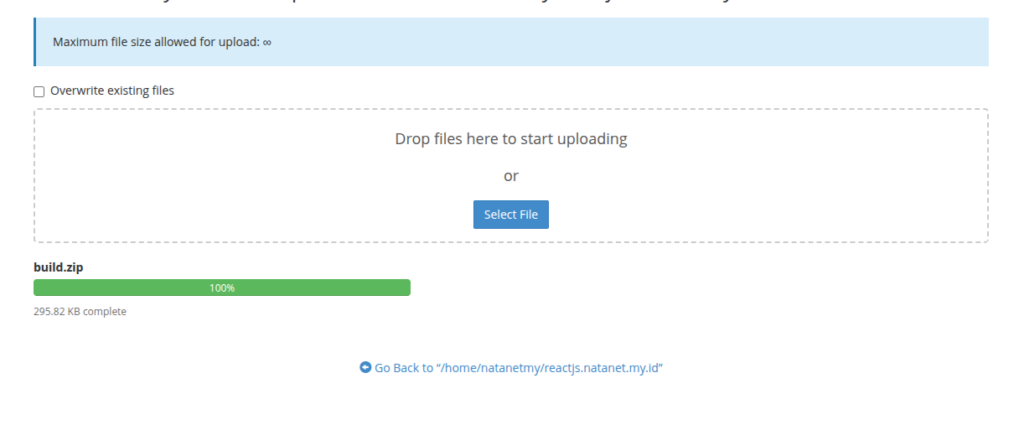
Upload Hasil Build React JS
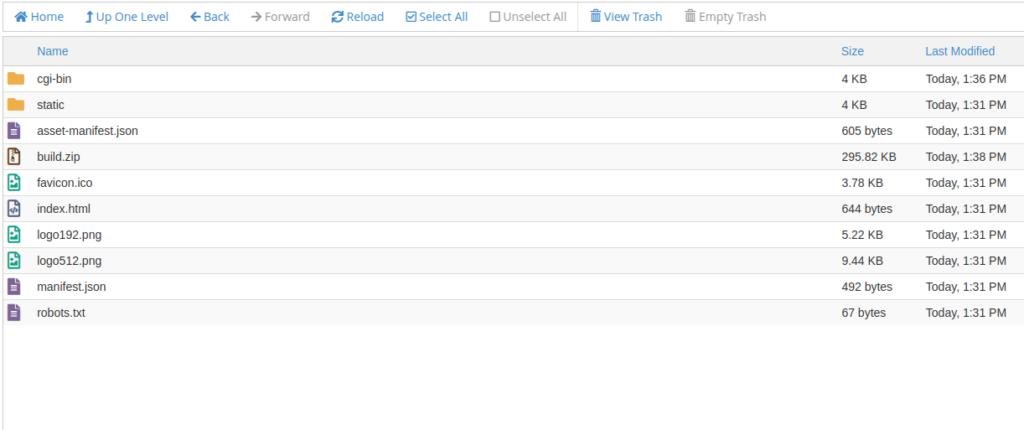
Silahkan masuk filemanager cpanel dan upload zip hasil build sebelumnya disana !

Langkah selanjutnya silahkan extract zip tersebut

Tambahkan .htaccess
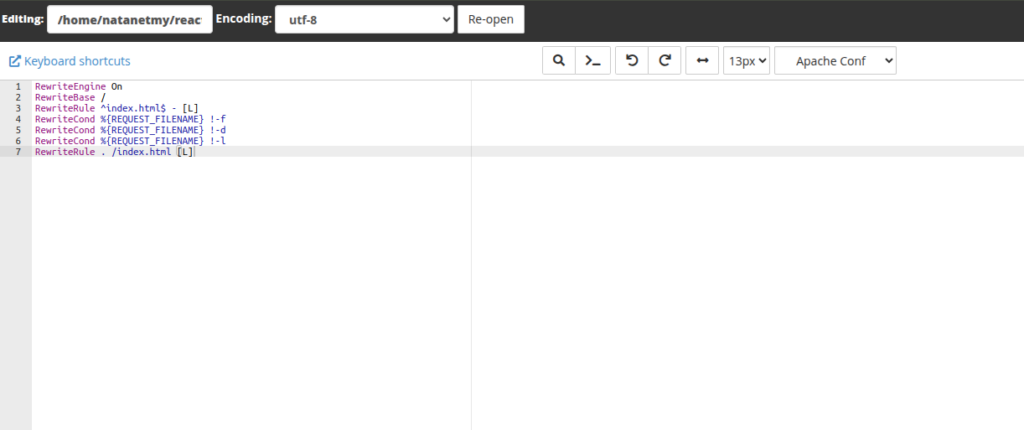
Selanjutnya kamu perlu tambahkan file htaccess pada project kamu di filemanager, berikut adalah isi dari file .htaccess nya:
RewriteEngine On
RewriteBase /
RewriteRule ^index.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
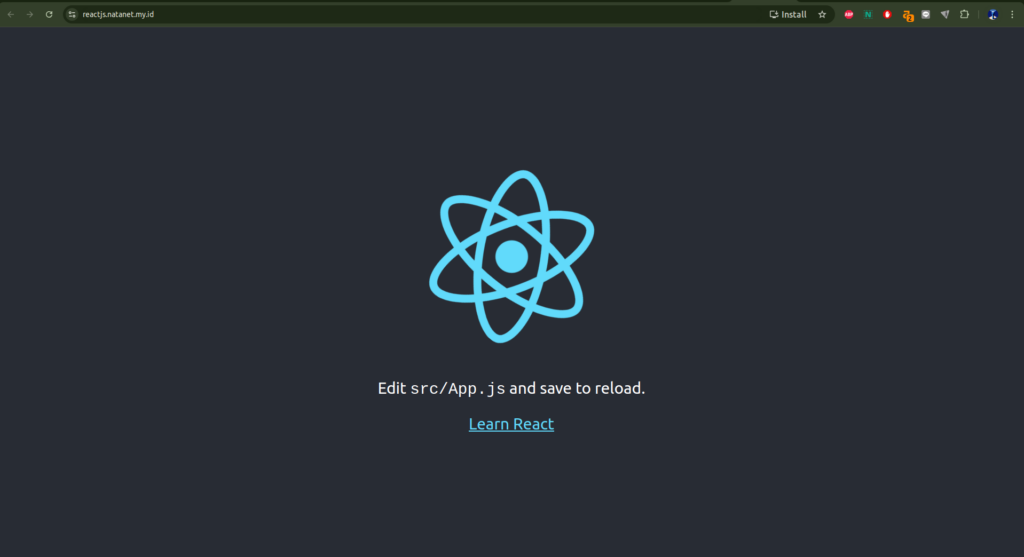
Kunjungi Domain Kamu
JIka sudah berhasil menjalani langkah diatas, silahkan kunjungi website kamu untuk memastikan project sudah berhasil running !

Dengan mengikuti langkah-langkah yang akan dijelaskan dalam panduan ini, Anda dapat dengan mudah melakukan deploy aplikasi React JS Anda di hosting cPanel. Proses ini dirancang agar sederhana dan dapat dipahami oleh pengguna, bahkan jika Anda baru pertama kali melakukan deployment. Dengan demikian, aplikasi React JS Anda dapat berjalan optimal di hosting cPanel tanpa hambatan.
Perlu hosting cpanel ? kamu bisa cek di Hosting cPanel Natanetwork