Next.js adalah framework berbasis React yang memungkinkan Anda untuk membangun aplikasi web modern dengan fitur seperti server-side rendering (SSR) dan static site generation (SSG). Meskipun Next.js sering digunakan bersama dengan layanan hosting seperti Vercel atau Netlify, Anda juga dapat melakukan deploy nextjs di hosting cPanel. Berikut adalah langkah-langkahnya:
Prasyarat
- Akses ke cPanel
Pastikan Anda memiliki akun hosting dengan akses cPanel. - Next.js Project
Pastikan Anda sudah memiliki project Next.js yang siap untuk dideploy. - Node.js dan npm
Pastikan hosting Anda mendukung Node.js. Anda dapat memeriksanya di cPanel.
Langkah-langkah Deploy
Build Project Next.js
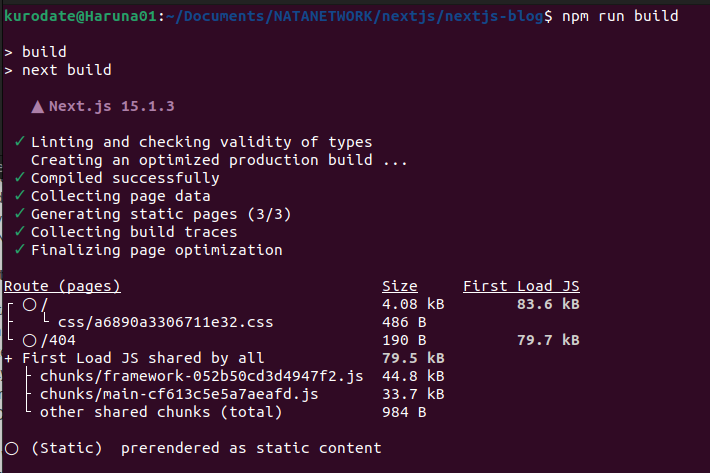
Sebelum mengunggah project ke hosting, Anda perlu build project untuk produksi.
npm run build
Siapkan file server.js
Buatlah file bernama “server.js” di dalam proyek Next.js yang Anda jalankan di localhost. Setelah itu, tambahkan skrip custom server seperti yang tertera pada informasi berikut:
// server.js
const { createServer } = require('http')
const { parse } = require('url')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const hostname = 'localhost'
const port = process.env.port || 3001
// when using middleware `hostname` and `port` must be provided below
const app = next({ dev, hostname, port })
const handle = app.getRequestHandler()
app.prepare().then(() => {
createServer(async (req, res) => {
try {
// Be sure to pass `true` as the second argument to `url.parse`.
// This tells it to parse the query portion of the URL.
const parsedUrl = parse(req.url, true)
const { pathname, query } = parsedUrl
if (pathname === '/a') {
await app.render(req, res, '/a', query)
} else if (pathname === '/b') {
await app.render(req, res, '/b', query)
} else {
await handle(req, res, parsedUrl)
}
} catch (err) {
console.error('Error occurred handling', req.url, err)
res.statusCode = 500
res.end('internal server error')
}
}).listen(port, (err) => {
if (err) throw err
console.log(`> Ready on http://${hostname}:${port}`)
})
})Pada baris const port = process.env.port || 3001, silahkan pilih port random sesuai yang kamu inginkan
Siapkan file package.json
File package.json yang ada pada project kamu perlu diperbarui supaya dapat berjalan pada cpanel, berikut adalah contoh file sesudah diperbarui:
{
"private": true,
"scripts": {
"build": "next build",
"dev": "next dev",
"start": "NODE_ENV=production node server.js"
},
"dependencies": {
"next": "latest",
"react": "18.2.0",
"react-dom": "18.2.0"
},
"engines": {
"node": ">=18"
}
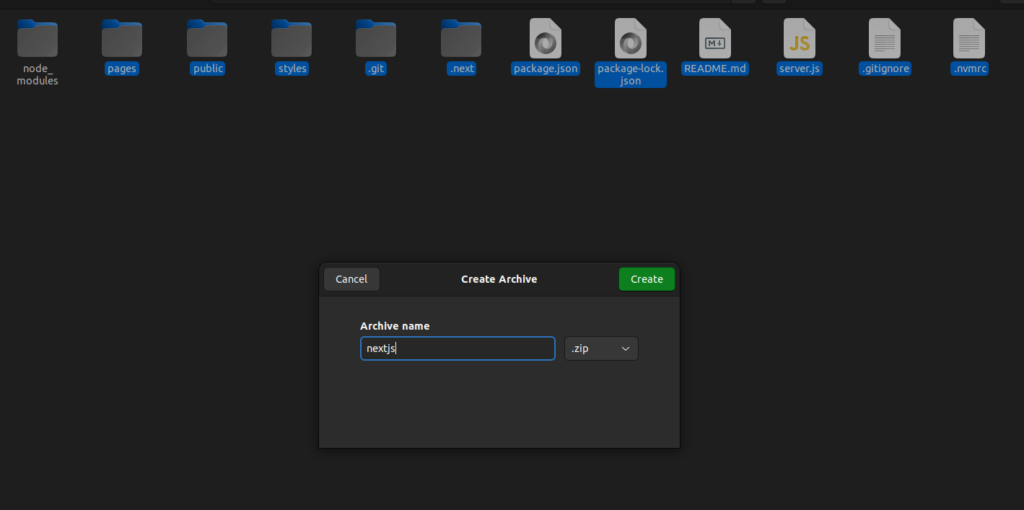
}Compress File project
Kompres semua file proyek Next.js Anda di localhost ke dalam format ZIP, dengan pengecualian folder “node_modules”. Pastikan juga semua file tersembunyi, termasuk folder “.next”, disertakan dalam file ZIP yang akan diunggah.

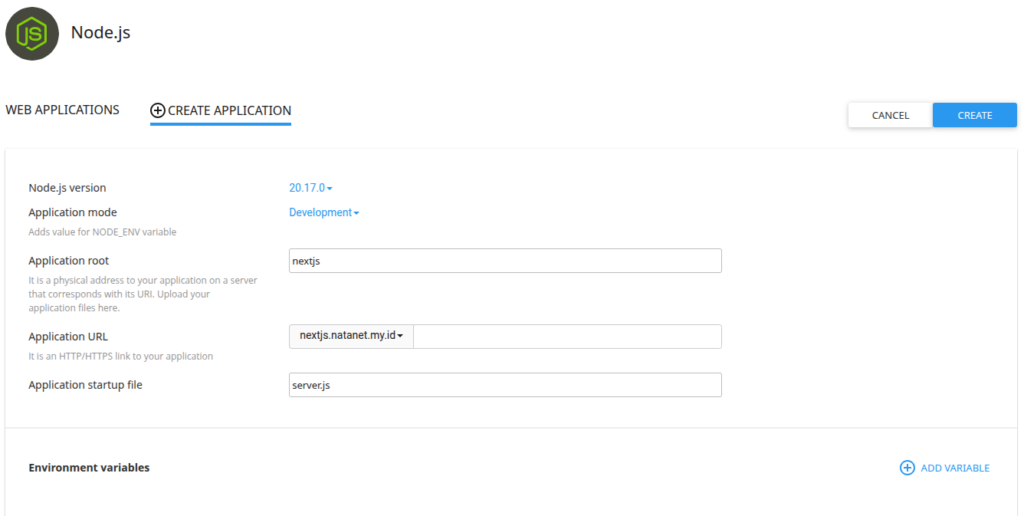
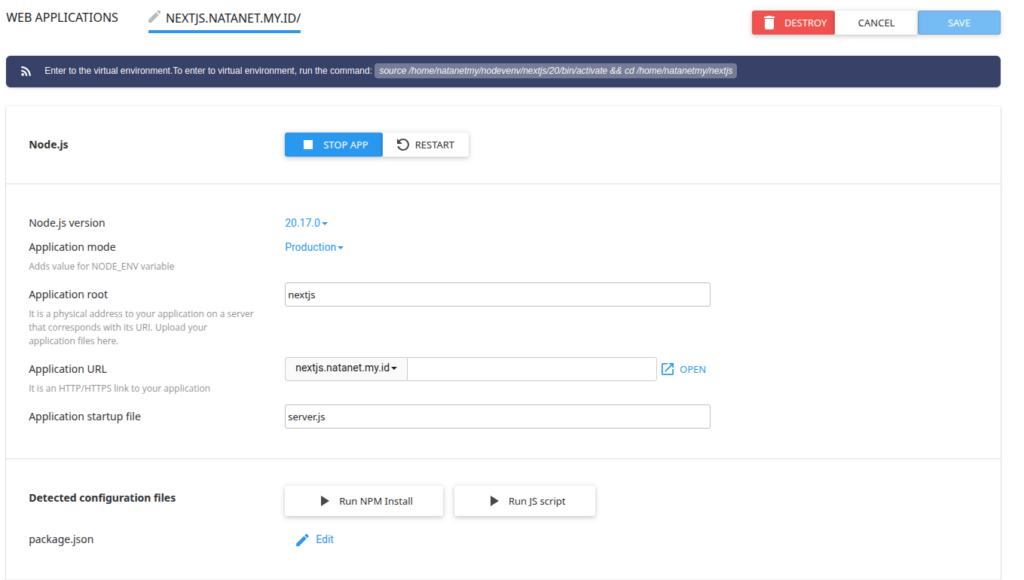
Create NodeJS Project
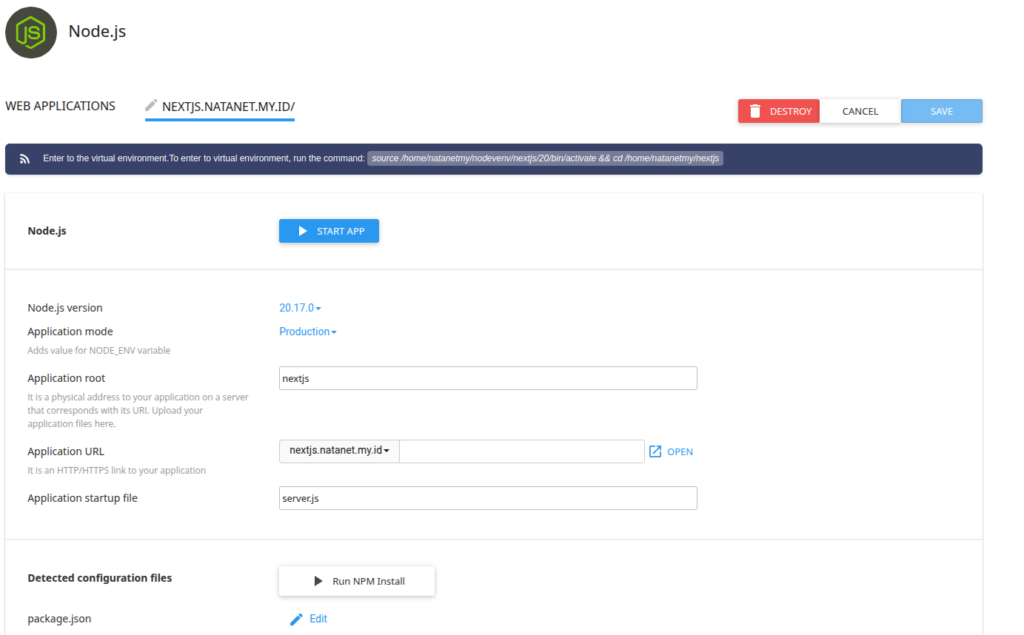
Setelah itu silahkan kamu membuat project nodejs baru pada cpanel untuk nextjs yang akan di upload ke hosting.

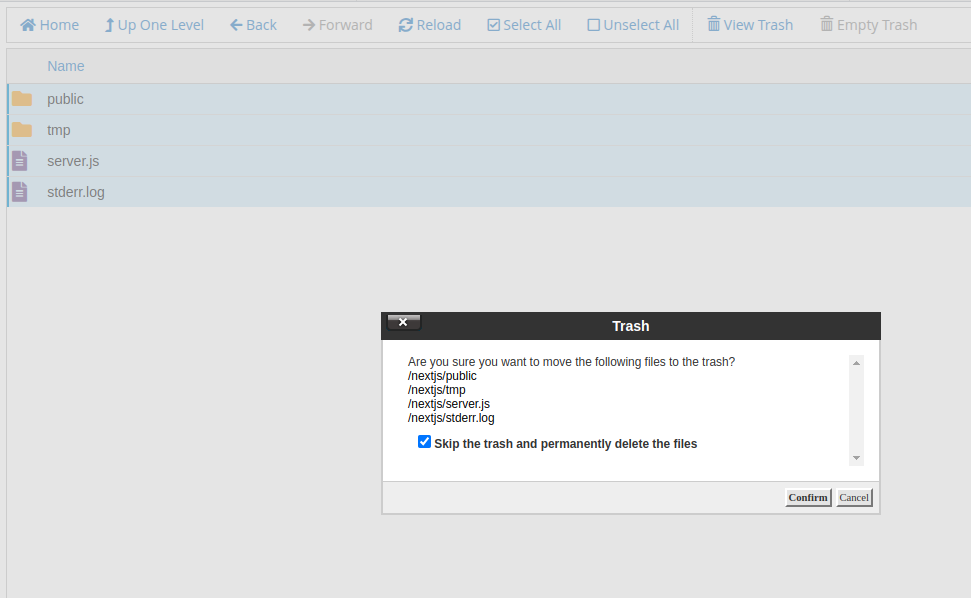
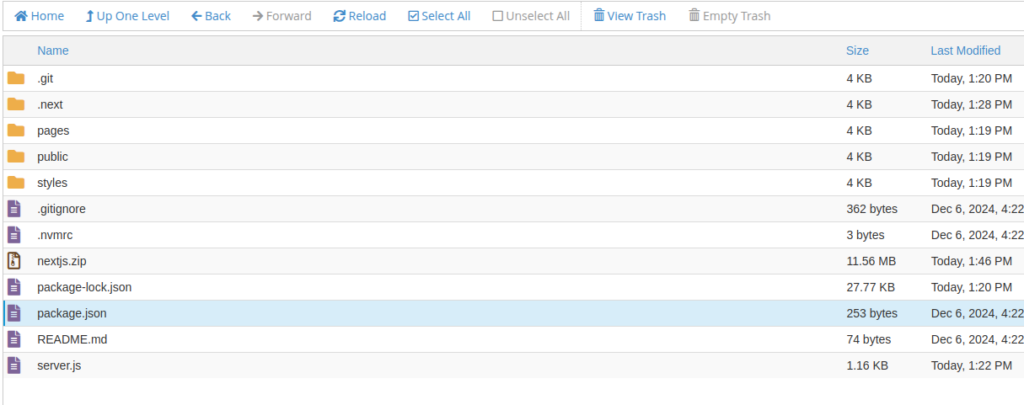
Setelah berhasil terbuat, silahkan masuk folder project nextjs pada filemanager cpanel dan hapus semua file disana !

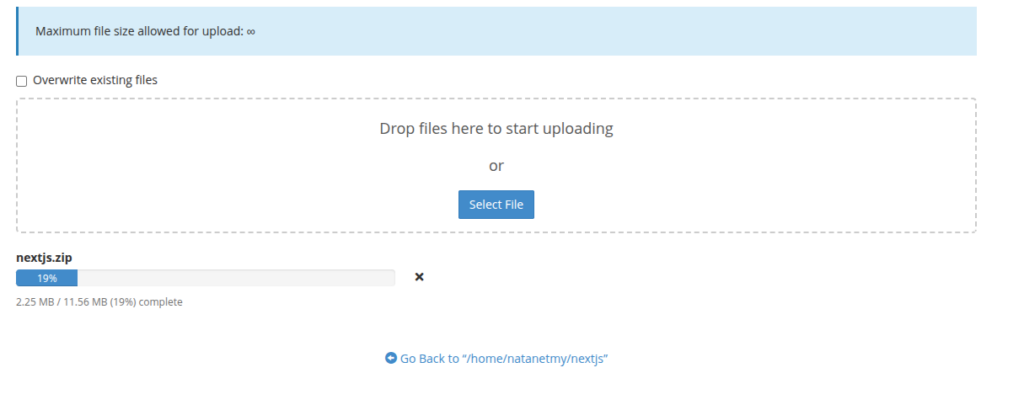
Silahkan upload file zip project nextjs kamu di folder project nextjs yang sudah kita bersihkan tadi !

Langkah selanjutnya silahkan extract zip tersebut

Install NPM
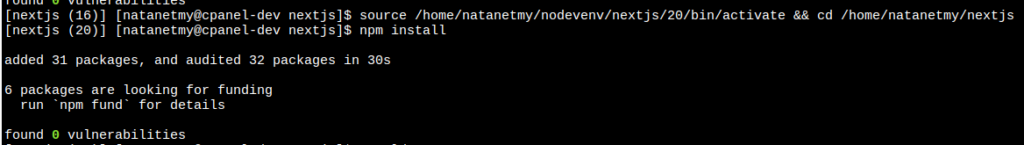
Selanjutnya kamu perlu stop project nodejs yang sudah dibuat dan masuk ke terminal untuk install NPM

Copy command diatas dan paste ke terminal untuk masuk ke folder project nextjs kam, setelah itu ketik npm install

Start Project Nextjs
Jika proses npm install sudah selesai kamu bisa masuk ke menu nodejs pada cpanel dan lakukan start project nextjs kamu !

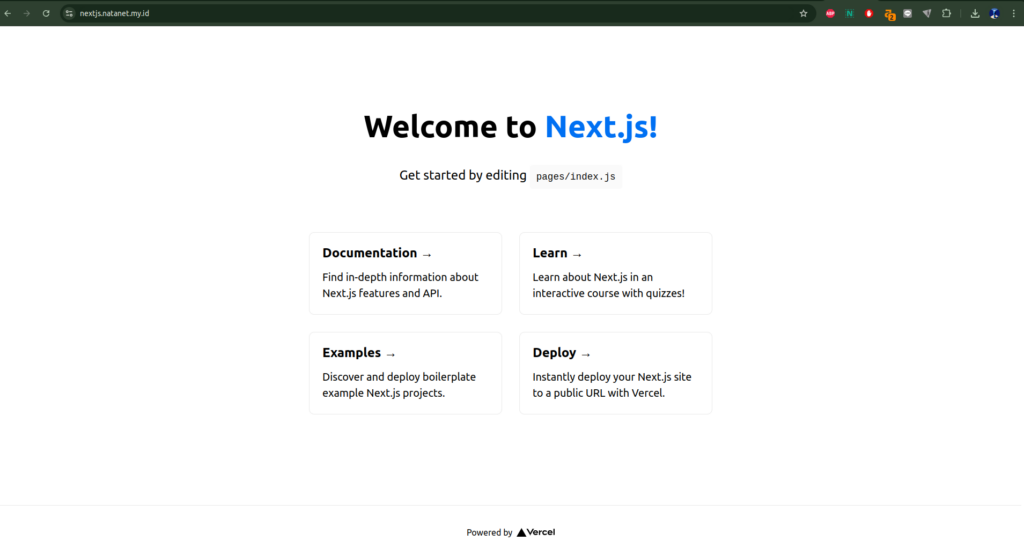
JIka sudah berhasil start, silahkan kunjungi website kamu untuk memastikan project sudah berhasil running !

Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah deploy nextjs Anda di hosting cPanel dengan mudah. Perlu hosting cpanel support Next.js ? kamu bisa cek di Hosting cPanel Natanetwork
