WordPress adalah salah satu platform manajemen konten (CMS) yang paling populer di dunia, digunakan oleh jutaan situs web. Namun, seperti halnya dengan perangkat lunak lainnya, WordPress juga dapat mengalami masalah dan bug. Untuk mengidentifikasi dan memperbaiki masalah ini, penting untuk menggunakan alat debugging yang tepat. Dalam artikel ini, kita akan membahas cara debug WordPress dengan menggunakan WP_DEBUG dan beberapa metode lainnya.
1. WP_DEBUG: Aktifkan Mode Debugging WordPress

WP_DEBUG adalah konstanta yang digunakan dalam WordPress untuk mengaktifkan mode debugging. Mode ini membantu Anda melihat pesan kesalahan dan peringatan yang mungkin muncul selama pengembangan situs. Berikut langkah-langkahnya:
- Buka file
wp-config.phppada root folder WordPress Anda. - Temukan baris yang berisi definisi
WP_DEBUGdan pastikan nilainya adalahtrue.
define('WP_DEBUG', true);- Selain itu, Anda juga dapat menambahkan kode berikut untuk mengaktifkan logging ke file:
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors', 0);Dengan ini, pesan kesalahan akan disimpan dalam file debug.log di folder wp-content.
2. Plugin Debugging: Nonaktifkan Plugin satu per satu

Plugin seringkali menjadi penyebab masalah di WordPress. Untuk menentukan plugin mana yang menyebabkan masalah, lakukan langkah-langkah berikut:
- Nonaktifkan semua plugin.
- Aktifkan plugin satu per satu dan periksa situs web setiap kali mengaktifkan satu plugin.
- Ketika situs Anda mengalami masalah, Anda telah menemukan plugin yang menyebabkan masalah tersebut.
3. Theme Debugging: Gunakan Default Theme
Jika masalah terjadi setelah mengaktifkan tema tertentu, mungkin ada kesalahan dalam tema tersebut. Coba beralih ke tema default WordPress seperti Twenty Twenty-One untuk melihat apakah masalahnya tetap ada. Jika tidak, maka kemungkinan besar tema yang digunakan sebelumnya memiliki masalah.
4. Browser Developer Tools: Periksa Console dan Network Tab
Gunakan Developer Tools pada browser untuk memeriksa apakah ada kesalahan JavaScript atau permintaan HTTP yang gagal. Periksa tab Console dan Network untuk mendapatkan wawasan lebih lanjut tentang masalah yang mungkin terjadi.
5. Error Logs Server: Cek Log Server
Selain menggunakan WP_DEBUG_LOG, Anda juga dapat memeriksa file log server untuk melihat apakah ada pesan kesalahan di tingkat server. Biasanya, file log server terletak di /var/log/ atau /var/www/html/ tergantung pada konfigurasi server Anda.

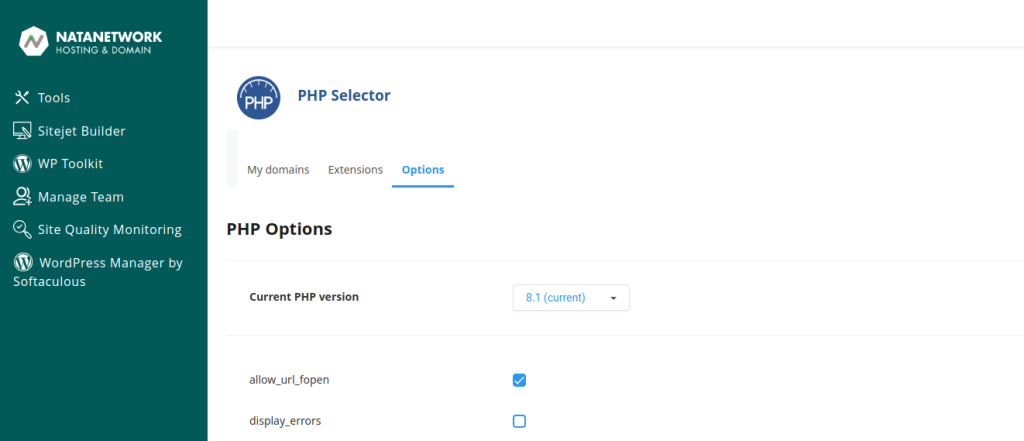
Jika kamu menggunakan cPanel Hosting Natanetwork, kamu bisa cek error WordPress di file error_log di folder public_html, atau jika ingin menampilkan error langsung di tampilan web bisa masuk ke PHP Selector, tab options dan centang bagian display_errors.

Dengan mengikuti langkah-langkah ini, Anda dapat mengidentifikasi dan memperbaiki masalah yang mungkin muncul di situs WordPress Anda. Proses debug WordPress adalah bagian penting dari pengembangan web, dan dengan menggunakan langkah diatas, Anda dapat membuat situs WordPress Anda berjalan dengan lebih baik.
