Apakah Anda seorang pemilik website? Tahukah Anda bagaimana performa dari website Anda? Untuk melakukan pengecekan performa website, Anda bisa gunakan beberapa tools salah satunya yaitu GTMetrix. Singkatnya, GTMetrix adalah tools untuk mengetes kecepatan website. Tools ini sekaligus memberi Anda langkah-langkah yang harus dilakukan untuk memperbaiki performa website yang lambat.
Di artikel kali ini, Anda akan belajar cara menggunakan GTMetrix sekaligus cara meningkatkan skornya. Penasaran kan? Baca hingga selesai, ya!
Apa Itu GTMetrix?

GTMetrix adalah sebuah tools yang memudahkan Anda untuk mengetes performa website. Dengan tools yang satu ini, Anda bisa mengetahui berapa skor kecepatan website berdasarkan beberapa metriks. Apabila skor website Anda dianggap lambat, GTMetrix akan menunjukkan celah kekurangan website. Kemudian, memberi Anda rekomendasi yang dapat dilakukan untuk meningkatkan kecepatan website.
Dibandingkan dengan developer tool lainnya, GTMetrix cukup mudah digunakan, bahkan untuk pemula. GTMetrix menggunakan kombinasi Google PageSpeed Insights dan YSlow untuk menghasilkan nilai dan rekomendasinya.
Anda dapat menggunakan GTMetrix versi basic secara gratis dan berbayar. Tetapi untuk artikel ini, kami akan membahas versi gratis dari GTMetrix.
Tutorial Menggunakan GTMetrix
Tanpa perlu berlama-lama, mari kita membahas bagaimana cara menggunakan GTMetrix untuk pengecekan performa website. Ikuti langkah-langkahnya ya!
Daftar Akun GTMetrix
Langkah pertama yang perlu dilakukan ialah pendaftaran akun pada GTMetrix. Pendaftaran akun sifatnya tidak wajib, Anda tetap bisa melakukan pengecekan tanpa perlu sign up akan tetapi ada beberapa fitur yang tidak tampil. Jadi, sebaiknya kami menyarankan untuk tetap melakukan pendaftaran akun.
Tenang, pendaftaran akun ini tidak berbayar alias gratis. Anda tinggal mengunjungi halaman GTMetrix lalu klik tombol “Get Started for Free” di pojok kanan atas.

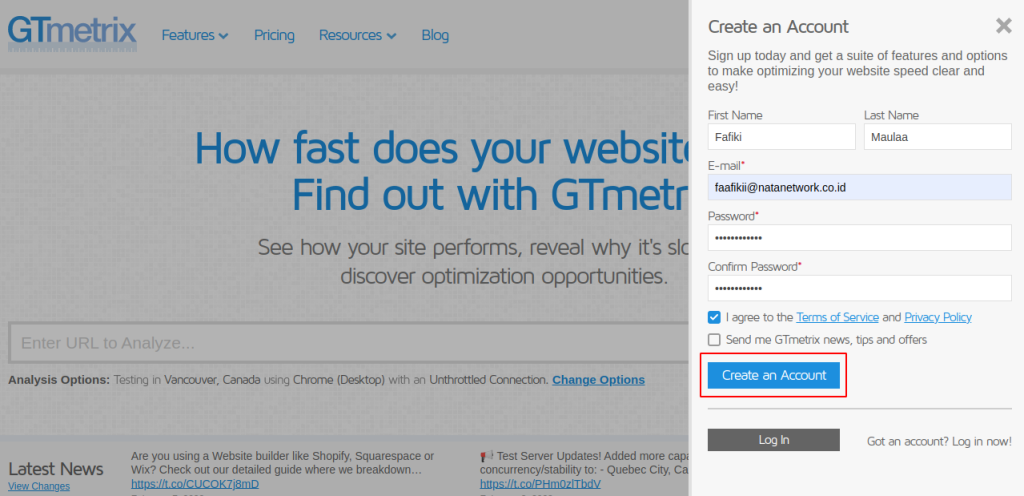
Akan muncul sidebar berisi form pendaftaran akun. Kemudian, isi semua kolom yang tersedia dan klik Create an Account.

Pihak GTMetrix akan mengirimkan email validasi pendaftaran. Silakan klik link yang ada di email tersebut untuk mulai menggunakan GTMetrix.
Tes Performa Website
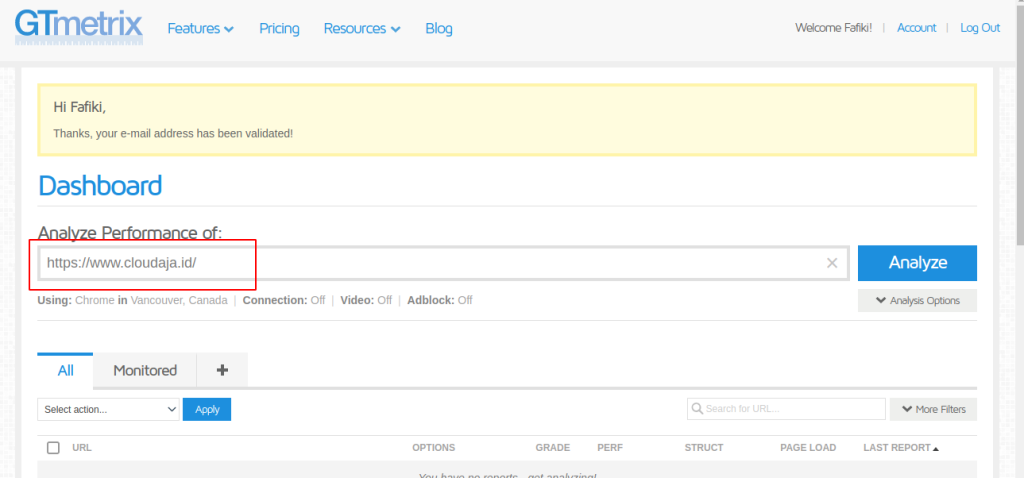
Dalam keadaan login, Anda akan dibawa ke laman utama GTMetrix. Di sini, silakan tulis URL website Anda dan klik Analyze. Pada artikel ini, kami melakukan analisa pada url website CloudAja.

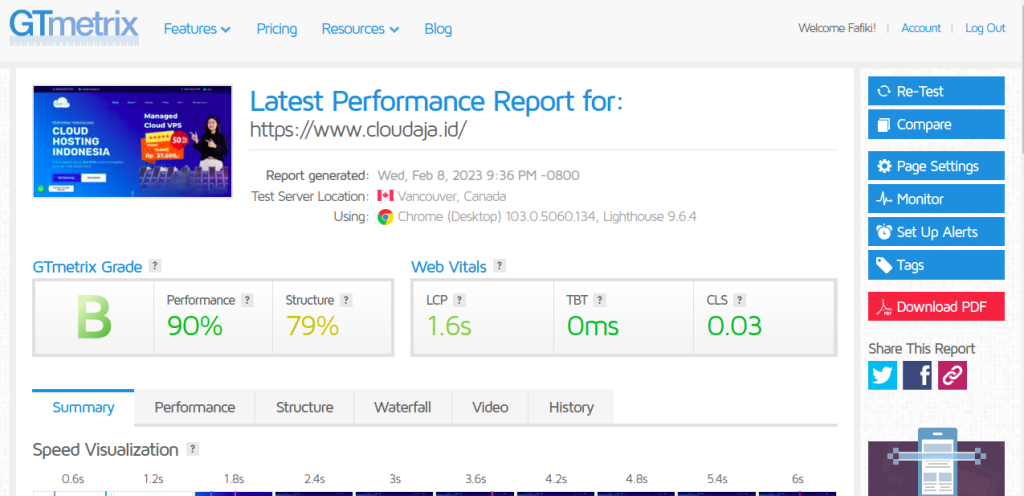
GTMetrix akan mulai menganalisis kecepatan website Anda. Jika sudah, berikut tampilan yang akan muncul:

Anda bisa melihat sendiri hasil analisis GTMetrix. Mulai dari GTMetrix Grade, Web Vitals, Top Issues, dan banyak lagi. Lantas, apa maksud dari semua parameter tersebut? Jangan khawatir, kami akan membantu Anda memahami semuanya di poin berikut ini.
Hasil Analisis GTMetrix
Hasil analisis dari GTMetrix meliputi beberapa komponen, mari kita bahas satu per-satu :
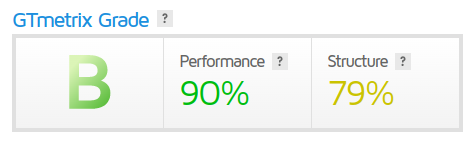
GTMetrix Grade

GTMetrix Grade adalah hasil keseluruhan dari performa website Anda. Di bagian ini, ada tiga metriks yang dinilai, yaitu:
- Overall Score – Skor keseluruhan website Anda. Dinilai dalam bentuk grade (A, B, C, dan seterusnya). Semakin tinggi grade, semakin bagus performa website Anda.
- Performance – Skor performa website, menunjukkan seberapa cepat website Anda ketika diakses pengunjung. Dinilai dalam bentuk persentase. Semakin tinggi persentase, semakin cepat website Anda.
- Structure – Skor struktur website, menunjukkan seberapa baik website Anda dibangun untuk performa yang optimal. Sama seperti Performance, Structure juga dinilai dalam bentuk persentase.
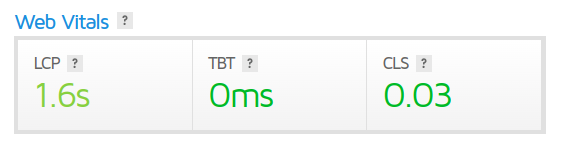
Web Vitals

Web Vitals adalah hasil pengukuran beberapa di elemen inti website Anda. Gunanya untuk menghitung berapa lama waktu loading website. Web Vitals ini merupakan salah satu faktor penting yang mempengaruhi ranking website di Google.
Nah, ada tiga metriks yang dinilai di Web Vitals, yaitu:
- Largest Contentful Paint (LCP) – Mengukur waktu loading elemen konten terbesar, seperti gambar atau teks heading, sampai bisa ditampilkan ke pengguna. Standar maksimal dari GTMetrix adalah 1.2 detik.
- Total Blocking Time (TBT) – Mengukur waktu loading halaman web sampai semua fungsinya bisa diakses pengguna. Standar maksimal dari GTMetrix adalah 150 milisekon.
- Content Layout Shift (CLS) – Mengukur perubahan layout halaman saat loading, sampai tampilannya benar-benar utuh. Skor standar maksimal dari GTMetrix adalah 0.1.
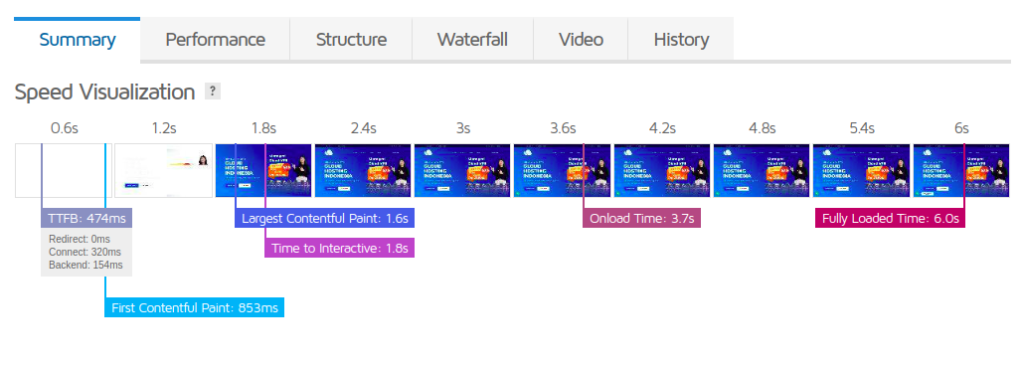
Speed Visualization

Speed Visualization menggambarkan secara detail rentang waktu loading yang dibutuhkan website Anda. Di sini, Anda bisa melihat kapan konten pertama muncul, kapan website mulai bisa diakses pengguna, dan sebagainya.
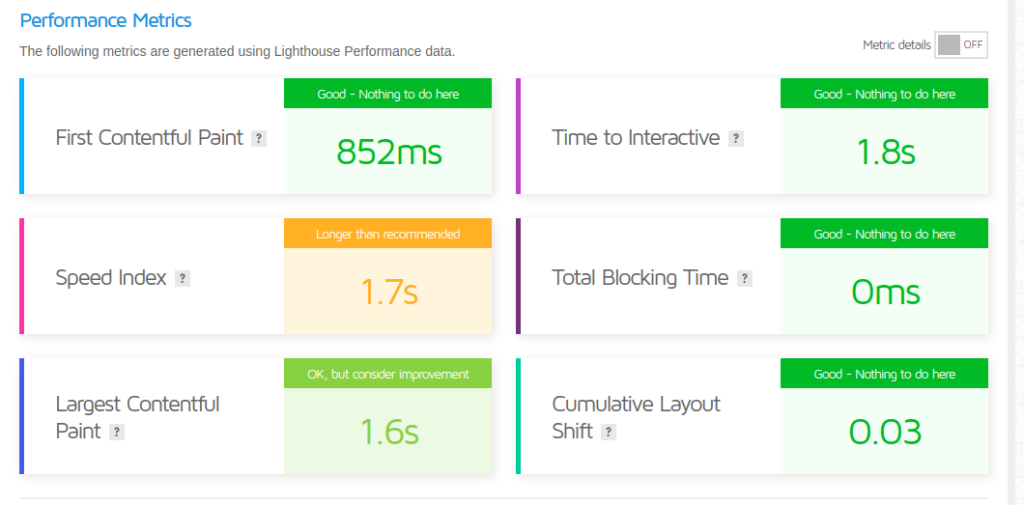
Performance
Performance menampilkan hasil pengujian waktu loading website Anda secara lebih rinci. Tab ini terdiri dari dua bagian utama, Performance Metrics dan Browser Timings.

Performance Metrics mengukur kecepatan website menggunakan tools Lighthouse. Nah, beberapa metriks yang dinilai antara lain:
- First Contentful Paint – Seberapa lama waktu yang dibutuhkan konten terbesar pertama untuk tampil. Standar maksimalnya adalah 0.9 detik.
- Speed Index – Seberapa cepat konten website Anda terlihat penuh. Standar maksimalnya adalah 1.3 detik.
- Time to Reactive – Seberapa lama waktu yang dibutuhkan website Anda untuk bisa digunakan sepenuhnya. Standar maksimalnya adalah 2.5 detik.
- Largest Contentful Paint, Total Blocking Time, Cumulative Layout Shift – Sama seperti penjelasan di bagian Web Vitals.

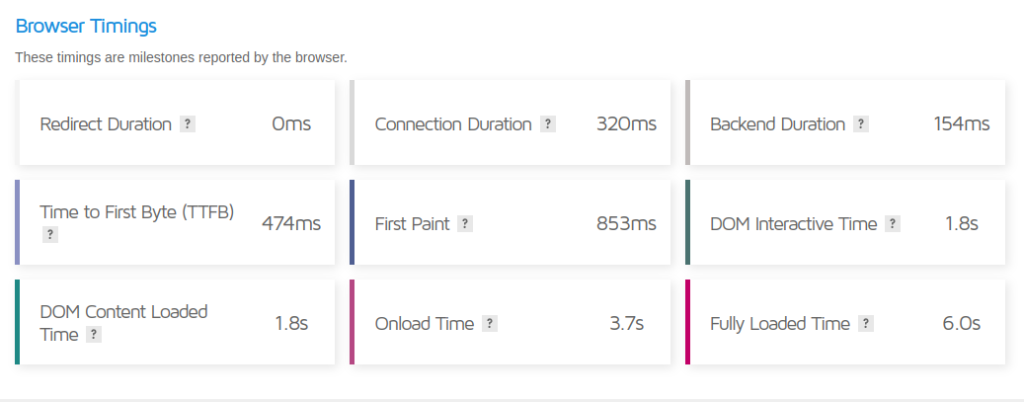
Browser Timings mengukur kecepatan website menggunakan web browser. Berikut beberapa metriks yang dipakai:
- Redirect Duration – Waktu yang dibutuhkan untuk meredirect URL sebelum semua script HTML ditampilkan.
- Time to First Byte – Waktu yang dibutuhkan untuk merequest halaman website ke server yang bersangkutan.
- DOM Content Loaded Time – Waktu yang dibutuhkan untuk memproses DOM agar siap ditampilkan di website.
- Connection Duration – Total waktu yang dibutuhkan untuk terhubung ke server setelah proses redirect URL.
- First Paint – Waktu yang dibutuhkan browser untuk memproses rendering halaman website untuk pertama kali.
- Onload Time – Total waktu yang dibutuhkan untuk mendownload dan memproses halaman website sampai semuanya bisa ditampilkan.
- Backend Duration – Waktu yang dibutuhkan server untuk memproses permintaan halaman website.
- DOM Interactive Time – Waktu yang dibutuhkan untuk memanipulasi DOM agar bisa digunakan sepenuhnya di website.
- Fully Loaded Time – Total waktu yang dibutuhkan untuk memproses semua metriks di atas sampai website bisa digunakan pengguna.
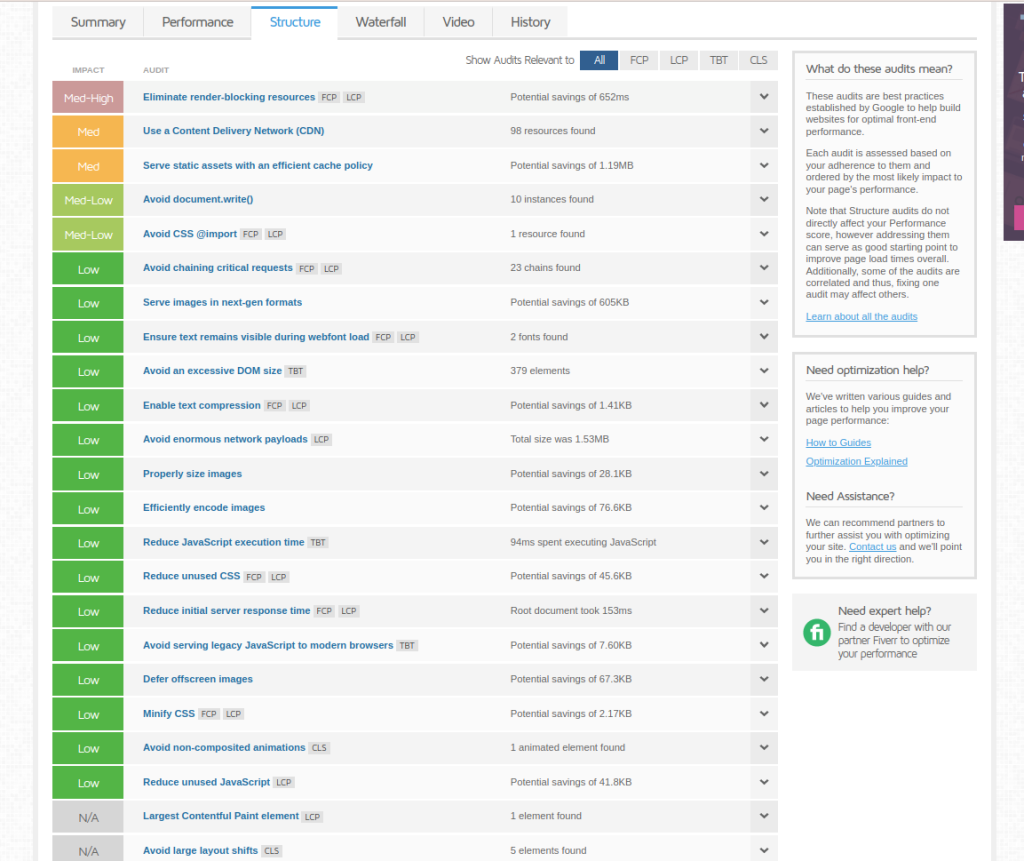
Structure

Structure menunjukkan hasil GTMetrix terhadap struktur front end website Anda. Di sini, Anda bisa melihat apa saja kendala terkait script front end beserta dampaknya terhadap performa website Anda.
Oh ya, dampak atau Impact masing-masing kendala telah dikelompokkan sesuai urgensinya, yakni High, Med, dan Low. Jadi, Anda bisa memprioritaskan pembenahan struktur website sesuai rekomendasi urgensi tersebut.
Sebenarnya, hasil struktur ini tidak berpengaruh secara langsung terhadap kecepatan website. Akan tetapi, memperbaiki struktur front end dapat meningkatkan waktu loading secara keseluruhan.
Jadi, ada baiknya Anda mengikuti saran dari GTMetrix.
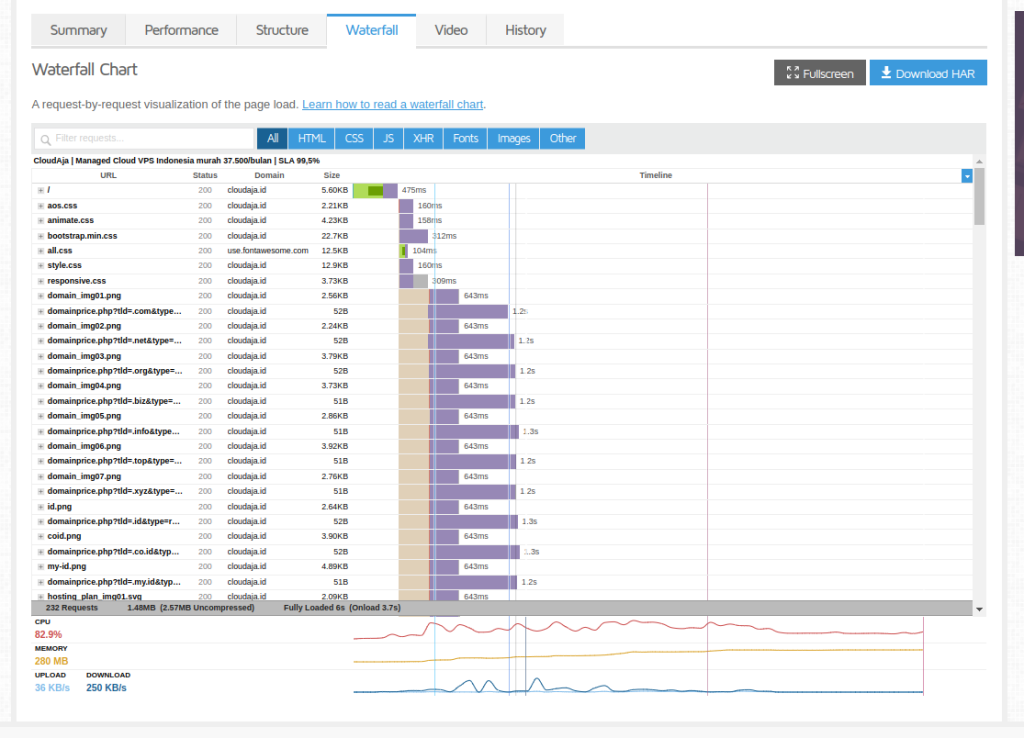
Waterfall

Waterfall menggambarkan hasil pengukuran waktu loading elemen front end website dalam bentuk diagram Waterfall. Di sini, Anda bisa memfilter berdasarkan kategori elemen seperti HTML, CSS, atau Font.
Anda juga bisa mengetahui status, ukuran file, dan timeline loading masing-masing elemen. Tak hanya itu, di sini juga tersedia info mengenai persentase CPU, jumlah memori yang terpakai, serta kecepatan upload dan download.
Video

Video memperlihatkan hasil pengujian waktu loading website Anda dalam bentuk video. Di sini, Anda bisa melihat kapan konten pertama website muncul dan seterusnya, hingga semuanya tampil dengan sempurna.
Hal ini berguna, terutama jika website Anda susah loading tanpa alasan yang jelas. Jadi, Anda bisa tahu konten atau bagian mana yang sebenarnya jadi penghalang website untuk bisa muncul secara sempurna.
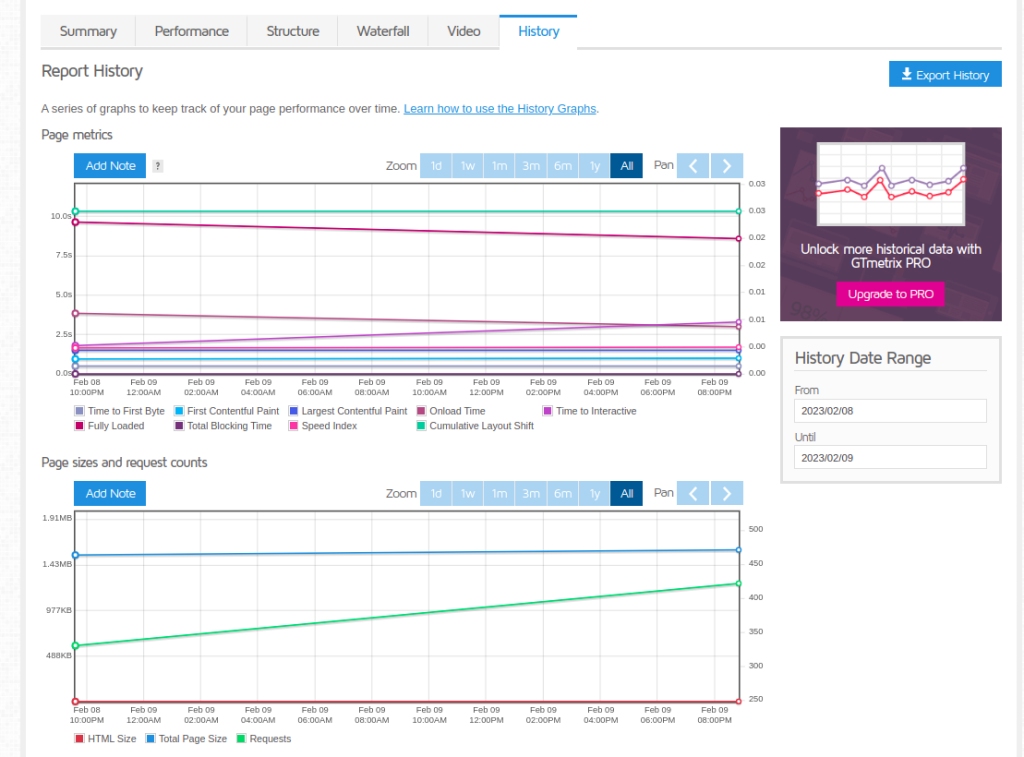
History

History menyimpan semua pengujian yang Anda lakukan. Di sini, Anda bisa melihat dan membandingkan waktu loading website dari waktu ke waktu, dalam rentang waktu hingga satu tahun.
Tak hanya itu, Anda juga dapat membandingkan ukuran website serta skor GTMetrix website Anda secara berkala. Rentang waktunya masih sama, mulai dari satu hari sampai satu tahun.
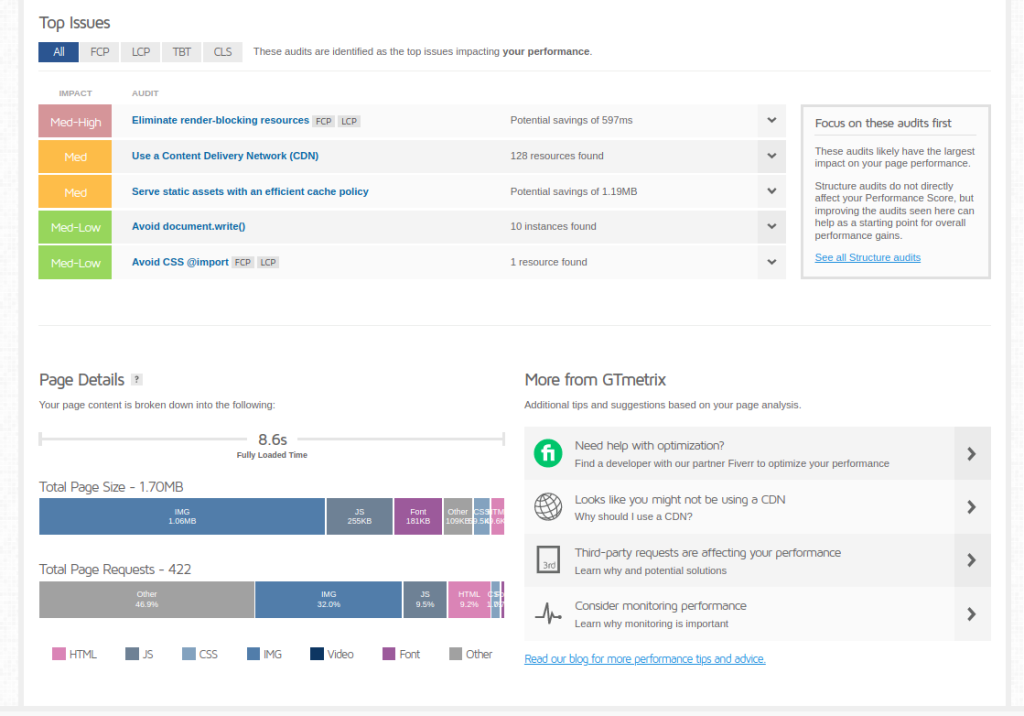
Top Issues dan Page Details

Top Issues merupakan rangkuman kendala website dari tab Structure. Sedangkan Page Details adalah versi lebih ringkas dari diagram di tab Waterfall.
Itulah beberapa parameter analisa yang dikeluarkan oleh GTMetrix. Apabila website Anda mendapat score rendah, maka segeralah lakukan perbaikan sesuai sarang dari GTMetrix. Semoga artikel ini bermanfaat ya!
